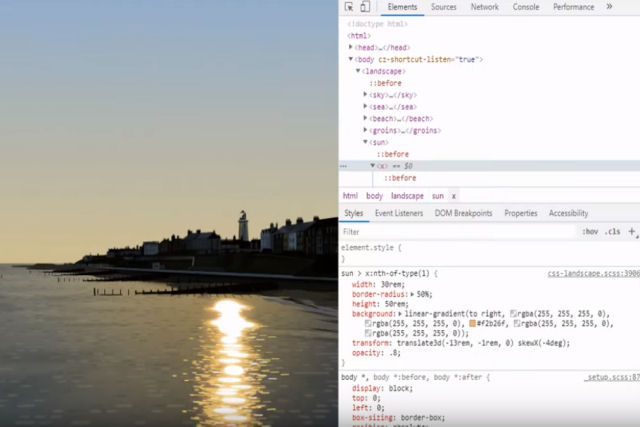
 | A imagem que ilustra este artigo não é uma foto nem uma ilustração no sentido clássico da palavra. Essa bucólica paisagem foi criada integralmente usando folhas de código CSS. Se você não está familiarizado com o termo, CSS é a sigla para Cascading Style Sheets (Folha de Estilo em Cascata), um mecanismo que permite adicionar estilos, como cores, fontes, espaçamentos, entre outros a um documento da web. O autor da imagem, Ben Evans, programou cada elemento com linhas de código e, de fato, modificar a imagem é tão simples como reescrevê-la. |

Ben Evans é um veterano designs de sites com uma pasta de clientes que incluem empresas tão grandes como a Disney. Em seus momentos livres, ele pesquisa pequenos novos projetos como esta ilustração cujo processo completo pode ser apreciado neste vídeo.
Se você for programador e ficou interessado em saber mais como foi criado a imagem, nesta página é possível revisar todo seu código, linha a linha e até traduzido a HTML e Javascript. Em CSS são 4.413 linhas de código.
Não é a primeira vez que Evans nos surpreende com trabalhos como este. Ainda que nem de longe seus trabalho anteriores foram tão complexos como a paisagem que acaba de publicar. Seu canal do YouTube também é um interessante recurso para programadores de sites. Neste outro vídeo ele marca um retrato de sua filha em CSS que parece quase bruxaria.
O MDig precisa de sua ajuda.
Por favor, apóie o MDig com o valor que você puder e isso leva apenas um minuto. Obrigado!
Meios de fazer a sua contribuição:
- Faça um doação pelo Paypal clicando no seguinte link: Apoiar o MDig.
- Seja nosso patrão no Patreon clicando no seguinte link: Patreon do MDig.
- Pix MDig: 461.396.566-72 ou luisaocs@gmail.com



Faça o seu comentário
Comentários